Hoy te enseñamos a poner un mapa de Google en mi web
¿Cuántas veces habrás visto en páginas de contacto un mapa de Google? Pues ya te adelanto que es algo muy simple y básico de hacer.
Te será muy útil especialmente si tienes una tienda física, un comercio a pie de calle o tu negocio está localizado, es decir que es accesible al publico, necesitas una página de contacto en la que aparezcan tus datos y el mapa de Google con tu localización. Y no estamos hablando de una foto sino de un mapa dinámico donde el usuario pueda hacer click para alejarlo y acercarlo además de moverlo. Lo mejor de todo es que no necesitas saber programar ni saber de códigos Html.
¿Cómo se hace? Pues así de fácil:
5 pasos:
- Entra en https://maps.google.es/
- Escribe en la barra la dirección que quieres mostrar en el mapa.

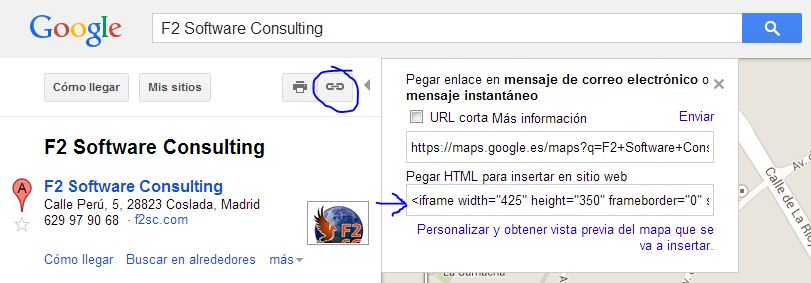
- Pulsa sobre el botón del clip y copia el código de debajo de “Pegar HTML para insertar en sitio web”.
Puedes personalizarlo un poco en tamaño y moverlo si pulsas en el enlace “Personalizar y obtener vista previa del mapa que se va a insertar.”
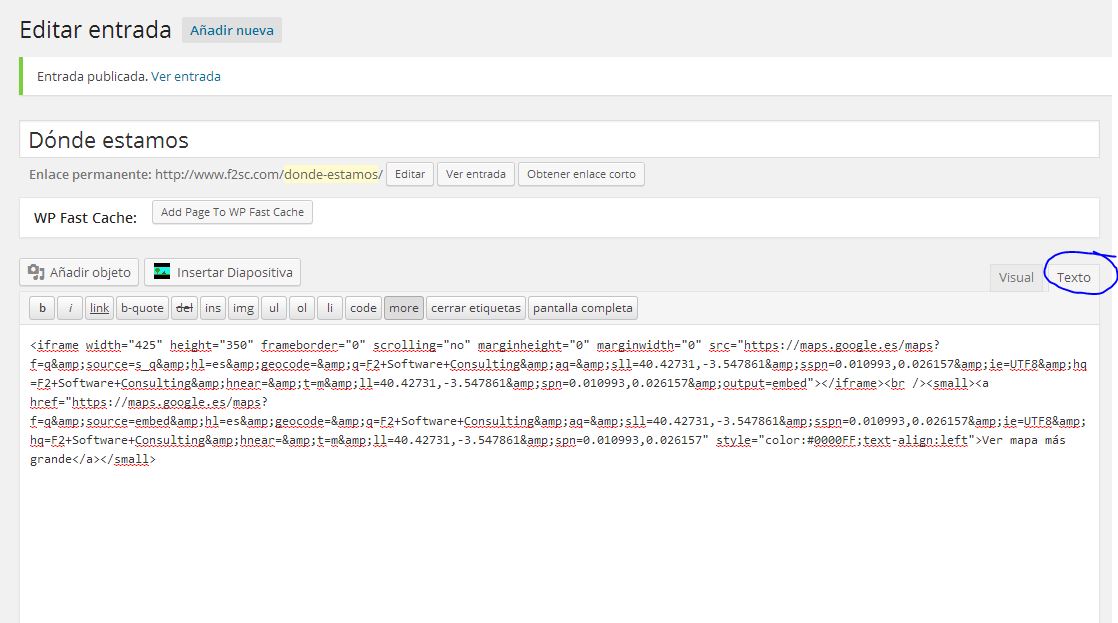
- Este código es el que muestra el mapa, pégalo en una entrada o página de tu página web en la pestaña Texto y ya tienes un mapa con tu dirección sin necesidad de utilizar un plugin.

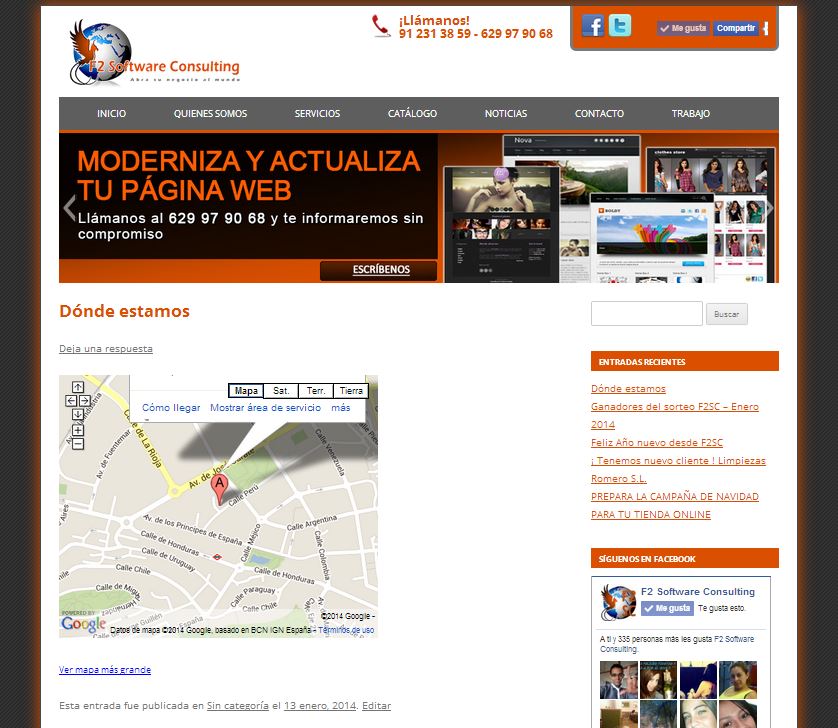
- Este es el resultado:

De esta forma puedes poner un mapa de Google con tu localización o cualquier punto en una de las páginas de tu sitio web o tienda online.
Os mostramos una manera muy fácil y visual de incluir un mapa de Google Maps en tu página Corporativa pero si conoces otra forma de hacerlo escríbelo en un comentario cómo lo haces.
Si te ha parecido interesante este artículo compártelo en las redes déjanos tu mensaje y dinos,
¿Tienes un mapa de Google en tu web?






[…] Poner un mapa de Google en mi web […]